editor配置上传图片到七牛云服务器
本文共 1430 字,大约阅读时间需要 4 分钟。
本文关于自定义七牛插件用于
editor.md上传图片到七牛云
一、效果展示
二、开发一个上传七牛云的插件
- 1、,我也是从上面拷贝代码修改
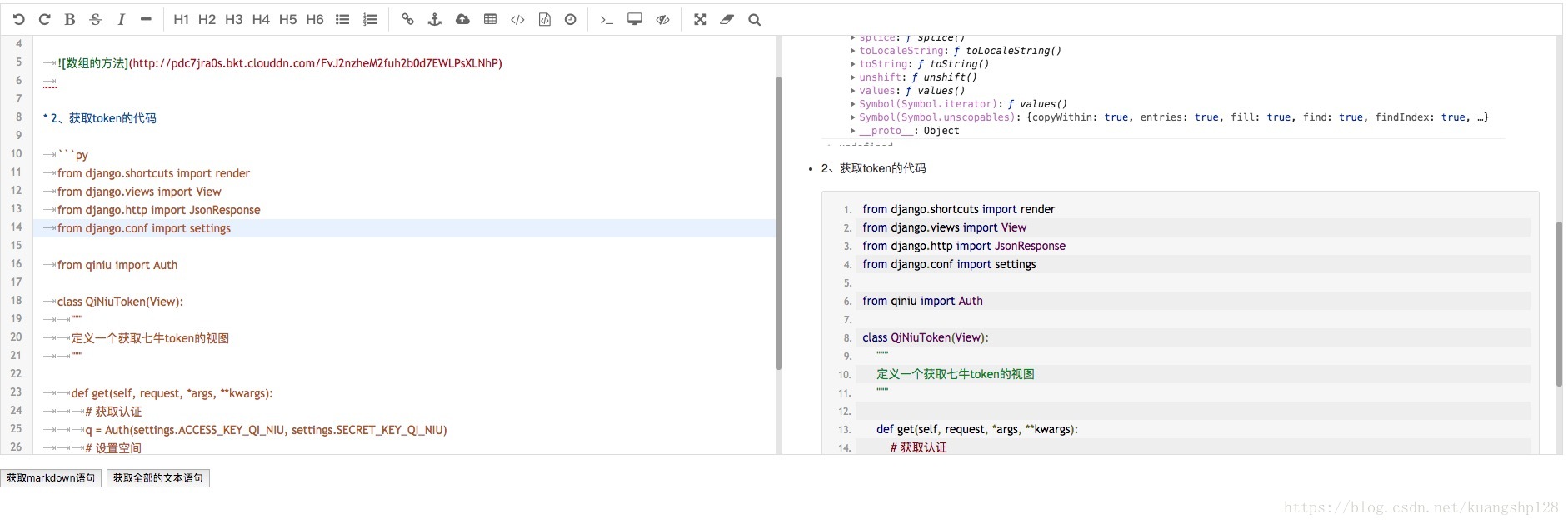
- 2、关于七牛云的使用,
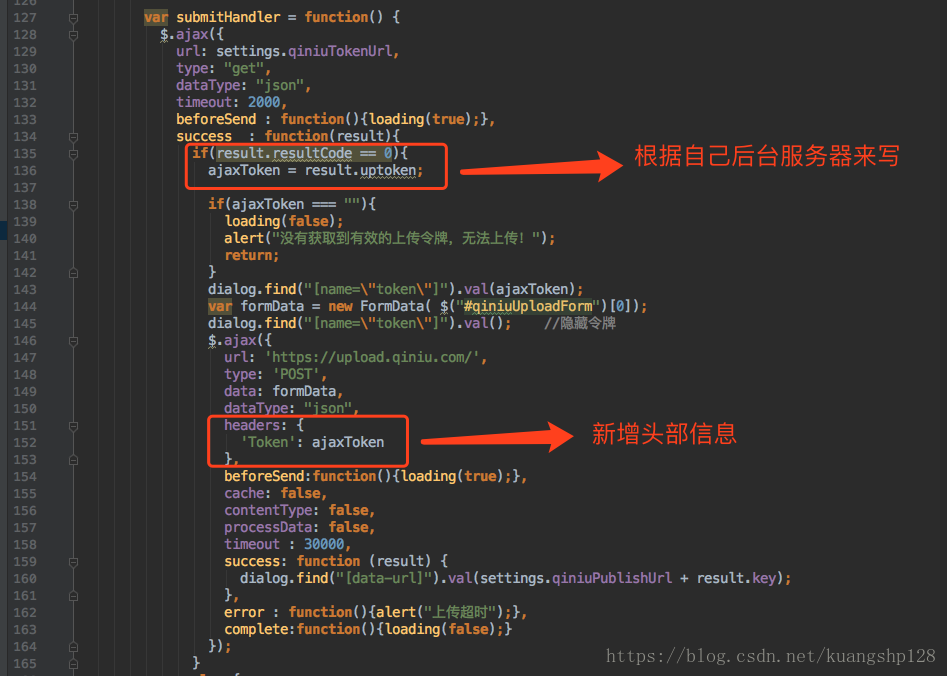
3、修改第一点中拷贝的插件代码
4、关于上传的地址
三、使用
1、静态页面
Document 2、引入插件包
3、脚本的书写
var editor = editormd("editormd", { width: "100%", height: 540, syncScrolling: "single", path: "./lib/", imageUpload: true, imageFormats: ["jpg", "jpeg", "gif", "png", "bmp", "webp"], saveHTMLToTextarea: true, // previewTheme: "dark", // 主题 toolbarIcons: function () { return [ "undo", "redo", "bold", "del", "italic", "hr", "|", "h1", "h2", "h3", "h4", "h5", "h6", "list-ul", "list-ol", "|", "link", "reference-link", "qiniu", "table", "code", "code-block", "datetime", "|", "goto-line", "preview", "watch", "|", "fullscreen", "clear", "search"]; }, //配置七牛上传插件 toolbarIconsClass: { qiniu: "fa-cloud-upload" }, toolbarHandlers: { qiniu: function (cm, icon, cursor, selection) { this.imageDialogQiniu(); } }, qiniuTokenUrl: "http://127.0.0.1:9000/token/", //本地服务器获取七牛token的url qiniuPublishUrl: "http://pdc7jra0s.bkt.clouddn.com/" //远程七牛服务器个人发布地址 }); // 点击的时候获取全部的markdown $('#btn').on('click', function () { console.log(editor.getMarkdown()) }); // 获取全部的文本 $('#btn1').on('click', function () { console.log(editor.getHTML()) })
四、
你可能感兴趣的文章